img vs background-image
Дата публикации: 17.08.2010
Вставить картинку можно или используя тег <img>, или же воспользоваться CSS свойством background-image. Есть ли существенная разница?

Основное различие
Тут все очень просто, достаточно уяснить одно правило: CSS служит для оформления страниц. Поэтому все картинки, которые являются частью этого самого оформления должны быть вынесены в CSS. Картинки, которые относятся к содержанию страниц вставляем тегом <img>.
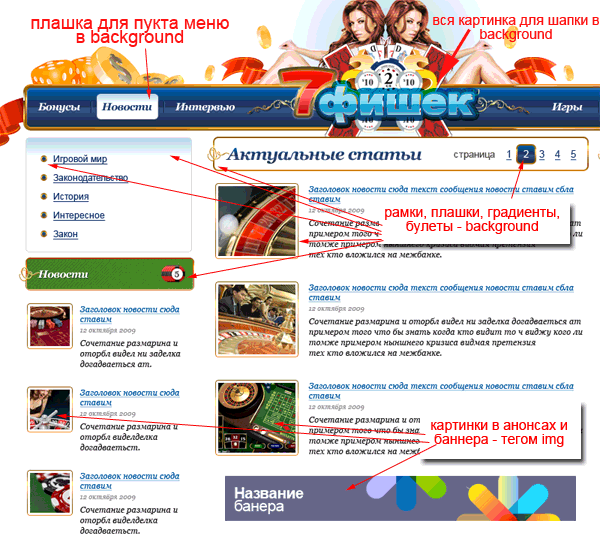
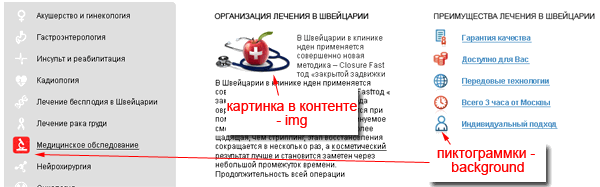
Т.е. фоны, уголки, пиктограммки, плашки и тому подобное выносим в CSS, a картинки в контенте, аватарки, баннеры вставляем тегом <img>:



Почему важно оформление выносить в CSS
- вынесенные все картинки оформления делают HTML код значительно чище, а это:
- проще с таким кодом работать;
- разделение оформления и содержимого позволяет в будущем изменить некоторые элементы дизайна с минимальными усилиями;
- HTML документ легче, а значит быстрей загрузится и меньше нагрузка на сервер;
- лучше SEO оптимизация.
- голосовые браузеры дадут пользователю нормально ориентироваться на сайте, а не «спотыкаться» об миллион всяких там иконок.
Почему важно картинки содержимого внедрять с помощью <img>
- все современные системы управления контентом предоставляют пользователю удобный механизм загрузки изображений на сайт. На форумах и социальных сетях пользователи загружают свои аватары. Партнерские программы вставляют свои изображения. На современных сайтах таких механизмов присутствует масса. Все они вставляются изображения посредством <img> и если ты все картинки вынесешь в CSS, с этим могут возникнуть проблемы;
- об изображениях в контенте, которые несут полезную информацию (например, поясняющие картинки), пользователи с ограниченными возможностями тоже хотят знать. Тег <img> для этого снабжен специальными возможностями.
Заметка
Если пользователь загружает свои изображения для оформления (например, собственный фон), в таких случаях используем background-image. А чтобы программисты имели доступ к подобным картинкам, не прячем правило в CSS — оставляем его в HTML:
<body style="background-image: (path-to/my-back.jpg)">
Ближе к реальности
В реальных проектах нужно учитывать задачи, которые стоит перед данной картинкой, блоком, сайтом в целом. Существует ряд факторов (поддержка браузерами, доступность, какие-то технические ограничения), которые могут повлиять на принятие решения: использовать <img> или background. Факторы за использование <img>:
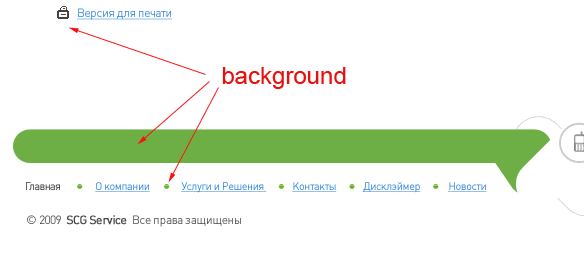
- если требуется, чтобы картинка попала на печать (фоновые изображения не печатаются);
- если требуется, чтобы картинка была проиндексирована поисковыми системами. Например, чтобы попасть в результаты поиска по картинкам;
- если требуется, чтобы картинка была озвучена голосовыми браузерами (фоновые игнорируются). Частный случай этого, когда картинка несет важную смысловую нагрузку. Например, сообщение об ошибке

Обычный пользователь сразу догадается, что произошла ошибка, а текст — это пояснение в чем дело. Когда же пользователь не видит, понять, что произошла ошибка не всегда просто. Тут для крестика сгодится <img> с атрибутом alt=»ошибка», чтобы сориентировать и пользователей с ограниченными возможностями.
- если требуется сделать масштабируемый фон для браузеров не поддерживающих свойство background-size;
- для увеличения производительности браузера при анимациях, лучше использовать <img>.
Факторы за background:
- если требуется чтобы картинка не попала в печать (фоновые картинки не печатаются);
- если нужно подменить текст изображением, например заголовки нестандартным шрифтом;
- если требуется ускорение загрузки сайта, используя метод спрайтов;
- если требуется показать только часть изображения и свойство clip по каким-либо причинам не подходит.
Вывод
Иногда задачу нужно видеть шире, чтобы сделать грамотный HTML код.
