Волшебный фон на CSS
Дата публикации: 02.08.2010
Если включить фантазию, а в помощь ей дать возможности CSS, можно добиться потрясающих вещей. Смотрим пример.
Заметка
В IE6 данный пример не работает, но думаю при желании можно и для этого архаизма добиться того же эффекта как в нормальных браузерах.
Как это работает
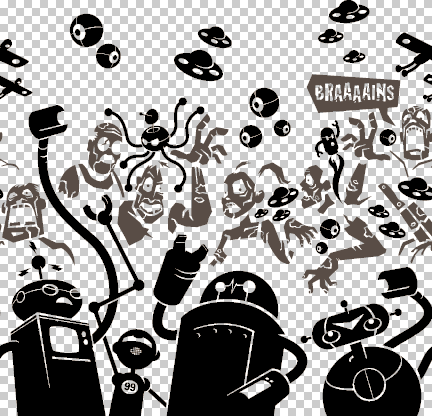
Основной секрет сокрыт в изображении, которое содержит в себе две картинки:

прозрачный png, в котором кроме прозрачности используется два цвета. Заливаешь фон одним цветом, остается видимой часть картины, которая нарисована другим цветом. Тебе остается только продумать где и как менять заливку фона для подобной картинки.
В этом примере фоновая картинка меняется плавно. Это достигается за счет подстановки градиентного фона. Глянем на код:
<body> <div id="wrapper"> <div id="fancywrapper"> <div class="mainWrap">прокручивай вниз страницу</div> </div> </div> </body>
Вот и все теги, которые участвуют в реализации сего эффекта.
body {
background: #404143; /* цвет фона таков, что скрывает одну из картин */
text-align: center;
background-image: url(path-to/bodytiletop.jpg);
background-position: top left;
background-repeat: repeat-x;
}
#wrapper { /* это градиент который отвечает за плавность смены изображений */
background-image: url(path-to/bodytilebottom-tall.jpg);
min-height: 100%;
background-position: bottom left;
background-repeat: repeat-x;
}
#fancywrapper { /* волшебная картинка */
position: relative;
margin: 0px auto;
background-image: url(path-to/robozombies7.png);
background-position: center bottom;
background-repeat: repeat-x;
background-attachment: fixed;
}
.mainWrap { /* блок для контента */
width: 800px;
height: 1700px;
margin: 0 auto;
background: #fff;
position: relative;
}
Впечатление
Просто и гениально, или гениально просто… Такие примеры вдохновляют, демонстрируют, что все-таки версткой можно долго заниматься и продолжать открывать для себя что-то новое.
Материалы
Прием подсмотрен на thinkgeek.com.
