Топ 5 ошибок массивных CSS
Дата публикации: 15.11.2010
Николь Салливан (Nicole Sullivan) и Стоян Стефанов (Stoyan Stefanov) этим летом выступали на Velocity Conference (en.oreilly.com/velocity2010) с докладом на тему оптимизации массивных CSS. В частности, они делились своим опытом оптимизации на таких крупномасштабных сайтах как Facebook и Yahoo. Для тех же, кто не имел возможности посетить конференцию, Николь постаралась кратко систематизировать все основные тезисы и ошибки в одной статье на примере сайтов из рейтинга Alexa Top 1000.
Как в целом обстоит дело с производительностью CSS в Интернете сегодня? Можно сказать, что печально. Часто мы не разбираемся в основных понятиях и когда мы обращаем внимание на более усовершенствованные методы, то в итоге получается множество примеров как-не-надо-делать. Почему мы так много внимания уделяем производительности CSS? Просто, как сказал на конференции Стоян, это блокирует прогрессивный рендеринг и очень трудно автоматически это минимизировать.
Основное
Есть основные правила оптимизации, известные как YSlow от Yahoo!. Расширение YSlow существует уже довольно продолжительное время (с 2007 года) и все равно наши данные показывают, что очень многие сайты из рейтинга Alexa Top 1000 все ещё не используют самые основные методы оптимизации.
- 42% не используют метод GZIP для сжатия компонентов;
- у 44% сайтов используется более двух внешних CSS файлов;
- 56% отдают CSS с cookie;
- 62% не сжимают CSS (проверьте свой YUI Compressor!);
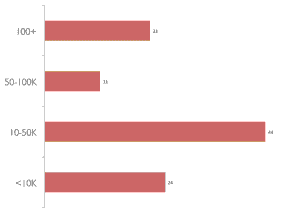
- у 21% сайтов CSS весит более 100К.
 Вес CSS файлов для сайтов в Alexia 1000
Вес CSS файлов для сайтов в Alexia 1000Дополнительно
Николь призналась, что впервые провела тест подобной сложности. Были проанализированы 1000 сайтов из рейтинга Alexia.
| Декларация | Max | Процент сайтов, где декларация встречается более 10 раз | Процент сайтов, где декларация встречается более 100 раз | Рекомендации |
|---|---|---|---|---|
| float | 733 | 56% | 13% | Если у вас продуманная разметка, то вам просто не нужно много float. Самый худший по этому показателю сайт из рейтинга Alexa Top 1000 использует свойство float более 700 раз! В идеале нужно стремится к числу меньше 10. |
| h1-6 | 511 | 56% | 9% | В Интернете используется много разных размеров шрифтов. Размеры меньше 10px в большинстве шрифтов смогут разобрать разве что мыши. В тоже время, есть некоторые сайты, которые используют очень большие размеры шрифтов как элемент дизайна. Предположим, что максимальным размером на сайте будет 24px. Таким образом остается 14 разных размеров (между 24px и 10px). Но мы должны разделить это число на 2, так как большинство пользователей не увидят разницы в 1px в размере шрифта. Таким образом остается 7 вариантов размеров заголовка и это значит, что 56% сайтов из рейтинга используют слишком много объявлений заголовков. |
| margin: 0 | 518 | 64% | 14% | У разных браузеров разные таблицы стилей по умолчанию. Эти таблицы стилей определяют, как должны выглядеть определенные элементы, в случае если разработчик сайта не выбрал альтернативный стиль. Разработчику важно добиться одинаковых значений по умолчанию еще до начала разметки. Это избавит от кроссбраузерных проблем и множественного использования таких свойств как margin. Для этого применяйте reset.css. |
| padding: 0 | 510 | 62% | 10% | Ситуация полностью идентична с margin. |
| font-size | 889 | 78% | 23% | Заголовки (h1-6) часто на страницах присутствуют в виде не заголовков, а просто элементов с дополнительными классами (SEO пользу от правильного использования заголовков. |
| !important | 526 | — | 12% | important перекрывает все другие CSS правила и поэтому здесь проблемы могут быть посерьезней. При правильном использовании только для конечных узлов, это может быть мощный инструмент для сокращения CSS правил. Такие правила будут как бы вне каскада. С другой стороны, злоупотребление important — верный признак плохого понимания кода из-за его плохого стиля написания и отсутствия документированности. Это часто происходит, когда разработчики начинают пытаться разобраться в коде другого. Вместо того, что бы вникнуть в структуру кода, просто пишется important и ура — работает! В данном случае, худший сайт показал 526 важных свойств и если поступать также, то можно прийти к ситуации, когда каждое свойство отмечено как важное. Результаты показывают, что у 12% сайтов из рейтинга имею проблемы в командной работе. |
