Атрибут cellpadding
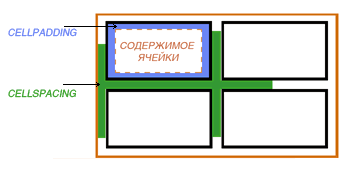
HTML атрибут cellpadding является одним из важных атрибутов таблиц, который позволяет установить расстояние между границей ячейки и ее содержимым. Это очень полезно при создании таблиц с большим объемом информации, которые должны выглядеть профессионально.
Применение атрибута cellpadding позволяет сделать вашу таблицу более читабельной и удобной для взгляда. Без данного атрибута таблица может выглядеть неряшливо и неинформативно, что может отразиться на вашем бизнесе.
Чтобы установить значение атрибута cellpadding, необходимо добавить его в тег таблицы и указать значение в пикселях. Например, если вы хотите установить расстояние между границей ячейки и содержимым в 10 пикселей, вам нужно добавить атрибут cellpadding=»10″ в тег таблицы.

| Тип значения | целое число (в пикселях) |
|---|---|
| Значение по умолчанию | 0 |
| Применим к: | table |
| Аналог в CSS | padding, но применять это свойство нужно не к самой таблице (<table>), а к ее ячейкам (<th> и <td>) |
Пример
<table cellpadding="5" border="2" width="100%"> Не забывайте, что использование атрибута cellpadding не работает на ячейки, у которых установлены атрибуты border=»0″ и cellspacing=»0″. Поэтому, убедитесь, что у вас нет этих атрибутов, если вы хотите использовать атрибут cellpadding.
В целом, использование атрибута cellpadding поможет вашей таблице выглядеть более профессионально и визуально привлекательно. Обязательно учтите данный атрибут при создании таблиц, для того чтобы убедиться, что ваш сайт будет выглядеть лучше и лучше работать для вас и ваших пользователей.
Заметки
Хоть данный атрибут cellpadding проходит валидацию (Strict 1.0), лучше использовать CSS свойство padding, чтобы оставлять более чистый HTML код для программистов и поисковых систем.
