Основные фигуры. Круги и эллипсы.
Дата публикации: 24.11.2010
Чтобы нарисовать круг, используйте элемент <circle>. Укажите центр круга по осям X и Y атрибутами cx и cy, а так же радиус атрибутом r. По аналогии с прямоугольником, круг по умолчанию заливается черным цветом и не рисуется контур. Чтобы это изменить используются все те же самые свойства, как и для прямоугольника: fill и stroke.
Эллипс рисуется с помощью <ellipse>. В атрибутах указываем координаты центра (cx, cy), а вместо одного параметра для радиуса, теперь их два: по оси X (rx) и по оси Y (ry).
Для круга и для эллипса:
- если не заданы координаты центра, тогда они будут приравнены к нулю;
- если не указан радиус — фигура не отобразится;
- отрицательное значение для радиуса считается ошибкой.
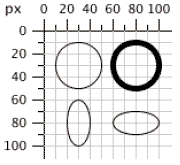
<svg width="200px" height="200px" viewBox="0 0 200 200"> <circle cx="30" cy="30" r="20" style="stroke: black; fill: none;" /> <circle cx="80" cy="30" r="20" style="stroke-width: 5; stroke: black; fill: none;" /> <ellipse cx="30" cy="80" rx="10" ry="20" style="stroke: black; fill: none;" /> <ellipse cx="80" cy="80" rx="20" ry="10" style="stroke: black; fill: none;" /> </svg>
Результат в «живую» или смотрим на картинке:

Куда дальше
- следующая — Основные фигуры. Многоугольник.
- предыдущая — Основные фигуры. Прямоугольники.
- содержание
Показать комментарии
