Основные фигуры. Прямоугольники.
Дата публикации: 24.11.2010
Прямоугольник — самая простая из основных фигур, отвечает за нее элемент <rect>. Задаем х- и у-координаты верхнего левого угла прямоугольника, его ширину (width) и высоту (height). Прямоугольник будет залит цветом (свойство fill), который мы укажем, по умолчанию — это черный цвет. Цвет заливки можно задать всеми теми же способами, что и для линии. Если указать значение «none», прямоугольник будет без заливки, то есть прозрачным. Правила указания степени прозрачности заливки прямоугольника (fill-opacity) аналогичны правилам для линии. Оба свойства «fill» и «fill-opacity» являются свойствами представления и описываются внутри атрибута style.
Заметка
Визуально x и y координаты в параметрах прямоугольника могут оказаться не левым верхним углом, если например к фигуре будет применена трансформация.
Контуры прямоугольника рисуются той же кисточкой, что и линии, с теми же самыми свойствами. По умолчанию для кисточки используется значение none (stroke: none) и контур не рисуется. Несколько примеров:
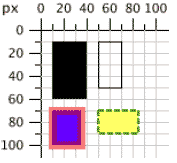
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- черный прямоугольник без контура --> <rect x="10" y="10" width="30" height="50" /> <!-- без заливки с черным контуром --> <rect x="50" y="10" width="20" height="40" style="fill: none; stroke: black;" /> <!-- голубая заливка, полупрозрачный красный контур --> <rect x="10" y="70" width="25" height="30" style="fill: #0000ff; stroke: red; stroke-width: 7; stroke-opacity: 0.5;" /> <!-- полупрозрачная желтая заливка, зеленый контур пунктиром --> <rect x="50" y="70" width="35" height="20" style="fill: yellow; fill-opacity: 0.5; stroke: green; stroke-width: 2; stroke-dasharray: 5 2" /> </svg>
Результат в «живую» или смотрим на картинке:

Заметка
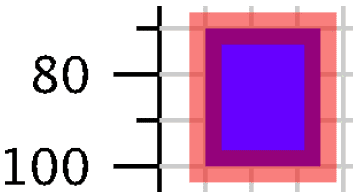
Контур рисуется таким образом, что его половина находится внутри прямоугольника, а другая половина — вне его. Смотрим на один из прямоугольников в увеличенном виде:

Если не задать начальное значение х- или у- координате, они будут приравнены к нолю. Если задать ширину или высоту равную нолю — прямоугольник не будут отображаться. Использование отрицательных значений для определения ширины или высоты прямоугольника является ошибкой.
Закругленные прямоугольники
Чтобы нарисовать прямоугольник с закругленными углами, нужно задать радиусы закругления угла по осям x (rx) и y (ry). Максимальное число для rx — половина ширины (width) прямоугольника. Максимальное значение для ry — половина высоты (height). Если задать только одно из rx или ry, тогда неуказанное будет приравнено к указанному.
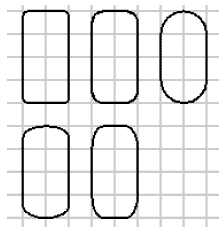
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- rx and ry equal, increasing --> <rect x="10" y="10" width="20" height="40" rx="2" ry="2" style="stroke: black; fill: none;" /> <rect x="40" y="10" width="20" height="40" rx="5" style="stroke: black; fill: none;" /> <rect x="70" y="10" width="20" height="40" ry="10" style="stroke: black; fill: none;" /> <!-- rx and ry unequal --> <rect x="10" y="60" width="20" height="40" rx="10" ry="5" style="stroke: black; fill: none;" /> <rect x="40" y="60" width="20" height="40" rx="5" ry="10" style="stroke: black; fill: none;" /> </svg>
Результат в «живую» или смотрим на картинке:

Куда дальше
- следующая — Основные фигуры. Круги и эллипсы.
- предыдущая — Основные фигуры. Линии.
- содержание
