Прием: масштабирование вокруг точки
Дата публикации: 18.01.2011
Так же как возможно вращение вокруг произвольной точки, возможно и масштабирование. Для наглядности можно нарисовать центр масштабирования. А чтобы выполнить масштабирование относительно этого центра, следует придерживаться следующей формулы:
translate(-centerX*(factor-1), -centerY*(factor-1)) scale(factor)
Так же можно применить коэффициент масштабирования к stroke-width чтобы толщина контура не менялась с увеличением объекта. Для примера сделаем увеличение прямоугольника вокруг точки.
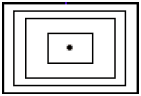
<!-- центр масштабирования --> <circle cx="50" cy="50" r="2" style="fill: black;" /> <!-- первоначальный прямоугольник --> <g id="box" style="stroke: black; fill: none;"> <rect x="35" y="40" width="30" height="20" /> </g> <use xlink:href="#box" transform="translate(-50,-50) scale(2)" style="stroke-width: 0.5;" /> <use xlink:href="#box" transform="translate(-75,-75) scale(2.5)" style="stroke-width: 0.4;" /> <use xlink:href="#box" transform="translate(-100,-100) scale(3)" style="stroke-width: 0.33;" />
Результат в живую или смотрим на картинке:

Куда дальше
- следующая — Трансформации skewX и skewY
- предыдущая — Трансформация в SVG: поворот
- содержание
Показать комментарии
