Начнем
Дата публикации: 16.11.2010
SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика), является приложением к XML, которое дает возможность представлять графическую информацию в компактной, портативной форме. Интерес к графике SVG очень быстро возрастает, а инструменты для создания и просмотра файлов SVG предлагаются большинством компаний. Начнем мы со знакомства с двумя системами компьютерной графики. А так же узнаем как SVG соприкасается с миром графики. В конце главы рассмотрим коротким пример, в котором используется много понятий, на которых мы детально остановимся в последующих главах.
Графические системы
Существуют две основные системы для отображения графической информации на компьютере — растровая и векторная графика.
Растровая графика
В растровой графике картинка представлена как прямоугольная область, состоящая из множества точек, расставленных по своим местам. Такая точка на экране называется пиксель.
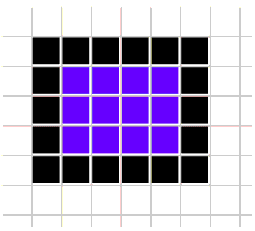
 Прямоугольник в растровой графике
Прямоугольник в растровой графикеКаждый пиксель отображается своим цветом. Такая серия пикселей называется растром (bitmap) и зачастую храниться в сжатом формате. Так как большинство современных отображающих устройств являются растровыми, отображение такой картинки требует использование программы для просмотра, которая делает немного больше, чем просто распаковывает растровое изображение и передает его на экран.
Векторная графика
В системе векторной графики изображение описывается как серия геометрических форм. Вместо того, чтобы получить набор пикселей, векторная программа получает команды и рисует образ по определенному набору координат.
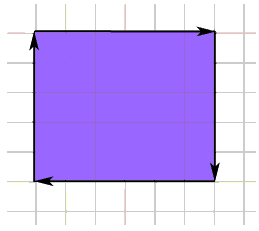
 Прямоугольник в векторной графике
Прямоугольник в векторной графикеЕсли Вы планируете сделать рисунок на клетчатой бумаге, в растровой графике необходимо описать, какая клетка будет заполнена каким цветом. В векторной графике нужно задать начальную, конечную координаты, и выбрать тип линии, которая их соединит. Некоторые описывают векторную графику как набор инструкций для черчения, в то время как растровая графика — это точки разного цвета в определенных местах.
Векторная графика «понимает», чем она является: квадрат «знает», что он квадрат, а текст «в курсе», что он текст. Это потому, что в векторной графике изображение представлено в виде объектов, а не набора пикселей. Векторные объекты могут менять свои цвет и форму, в то время, как растровое изображение — нет. В векторном изображении легко найти текст, независимо от его цвета, шрифта и положения.
Еще способ понять разницу между растровой векторной графикой, если представить растровую графику как рисунок на холсте, а векторную — в виде линий и форм, сделанных из тянущегося материала.
Применение растровой графики
Растровая графика наиболее подходящая для использования в фотографиях, которые крайне редко состоят из отдельных линий или кривых. Сканированные изображения часто сохраняются как растровый рисунок даже если изначально были сделаны как векторный рисунок — мы хотим сохранить рисунок как единое целое, не думая об его отдельных элементах. Факс, например, не определяет, что вы нарисовали — он просто передает пиксели из одного места в другое в форме растрового изображения.
Инструменты для создания изображения в растровой форме более распространены и, в общем, проще в использовании, чем инструменты для векторной графики. Существует много способов сжать и сохранить растровое изображение, и все они доступны. Широко доступны библиотеки программ для чтения и создания изображений в сжатых форматах, таких как JPEG, GIF, PNG. Существует некоторые причины, почему веб браузеры (до прихода SVG) поддерживали только растровые изображения.
Применение векторной графики
Векторная графика используется в:
- CAD программах, где очень важна точность и возможность увеличения масштаба изображения, чтобы увидеть детали;
- такие программы, как Abobe Illustrator, используемые для создания графики, которая будет печататься на принтерах с высоким разрешением;
- Adobe PostScript язык для печати и создания рисунков — каждый символ, который Вы печатаете, описан в виде линий и кривых;
- основанная на векторе система Macromedia Flash для создания анимации, презентаций и сайтов.
Именно потому, что большинство этих файлов кодируются двоичным форматом или плотно упакованный битовый поток (bitstreams), для пользовательского агента очень сложно разобрать вставленный текст, а серверу сложно динамично создать файл векторного изображения на основании внешних данных. Большинство векторных рисунков являются запатентованными, а коды для их просмотра или создания — недоступны (прим. ред. — так было в 2002 году, сейчас ситуация меняется. Есть целые сайты с бесплатно доступными изображениями в SVG формате).
Куда дальше
- следующая — Масштабируемость
- содержание
