Трансформации skewX и skewY
Дата публикации: 20.01.2011
Последнее обновление: 23.02.2011
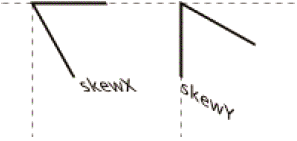
В SVG имеется еще две трансформации: skewX и skewY. Они позволяют наклонить одну из осей. Общая форма skewX(угол) и skewY(угол). Трансформация skewX сдвигает все х-координаты на определенный угол, оставляя у-координаты без изменения. skewY — у-координаты, оставляя х-координаты без изменений.
<!-- пунктирные линии нарисованы в системе координат по умолчанию, до каких-либо трансформаций --> <g style="stroke: gray; stroke-dasharray: 4, 4;"> <line x1="0" y1="0" x2="200" y2="0"/> <line x1="20" y1="0" x2="20" y2="90"/> <line x1="120" y1="0" x2="120" y2="90"/> </g> <!-- группировка поможет сдвинуть всю интересующую группу --> <g transform="translate(20, 0)"> <!-- сдвигаем х-координаты на 30 градусов. Начальная система координат при этом не изменяется --> <g transform="skewX(30)"> <!-- чтобы было легче понять, что происходит, рисуем в базовой системе координат --> <polyline points="50 0, 0 0, 0 50" style="fill: none; stroke: black; stroke-width: 2;"/> <text x="0" y="60">skewX</text> </g> </g> <!-- пример аналогичный предыдущему, только теперь преобразовываем y-координаты --> <g transform="translate(120, 0)"> <g transform="skewY(30)"> <polyline points="50 0, 0 0, 0 50" style="fill: none; stroke: black; stroke-width: 2;"/> <text x="0" y="60">skewY</text> </g> </g>
Результат в живую или смотрим на картинке:

Куда дальше
- следующая — Paths. Moveto, lineto, и closepath
- предыдущая — Прием: масштабирование вокруг точки
- содержание
Показать комментарии
