Создание SVG графики
Дата публикации: 17.11.2010
В этом разделе мы создадим SVG файл, который отобразит картинку кота, которую вы видели ранее. Этот пример поможет представить о чем пойдет речь детально в последующих главах. Данный файл будет служить хорошим примером того, как писать SVG файлы.
Структура документа
Первой строкой будет XML-декларация, как и у любого другого XML-документа. Затем последует определение DOCTYPE. Корневой элемент <svg> определяет ширину (width) и высоту (height) рисунка в пикселях. Содержание элемента <title> пользователь увидит в строке заголовка браузера или в качестве всплывающей подсказки при наведении курсора мыши на рисунок. Элемент <desc> позволяет вам сделать полное описание рисунка (прим. ред. — это описание смогут прочитать поисковые роботы и альтернативные (невизуальные) пользовательские агенты).
<?xml version="1.0"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <!-- рисовать начнем тут -—> </svg>
Основные фигуры
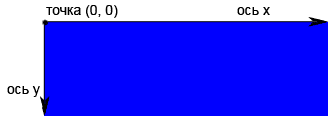
Мы рисуем морду кота добавляя элемент <circle>. Атрибуты элемента точно определяют центр круга (х и y координаты) и радиус. Точка (0.0) является верхним левым углом рисунка. Координаты х растут по мере того, как Вы двигаетесь горизонтально вправо, координаты у растут по мере того, как Вы двигаетесь вертикально вниз.

Расположение круга и его размер — это часть структуры рисунка. Цвет, которым нарисован рисунок — часть его представления. Так как мы знакомы с XML приложениями, нам хочется разделить структуру и представление для максимальной гибкости. Информация представления содержится в атрибуте style. Его значение будет представлять собой серию пар «свойство: значение» представления. Для контура используем черный цвет, а цвет заливки устанавливаем в none, чтобы сделать морду прозрачной.
<?xml version="1.0"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> <svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> </svg>
 Основная фигура в нашем примере — круг
Основная фигура в нашем примере — кругСтили как атрибуты
Нарисуем еще два круга для глаз. Хотя цвета их заливки и контура являются частью презентации (оформления), SVG позволяет Вам определить их в качестве индивидуальных атрибутов. В данном примере мы задаем цвета заливки и контура как два отдельных атрибута, без использования атрибута style. Таким вариантом, конечно, лучше не злоупотреблять, а в идеале вообще не использовать, но об этом в последующих главах. Тут такой вариант используется только в качестве демонстрации, что SVG и так умеет.
Заметка
Для сокращении код в примере, выкинем XML и DOCTYPE декларации.
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> </svg>
 Шаг 2 — имеем контур морды и глаза
Шаг 2 — имеем контур морды и глазаГруппируем графические объекты
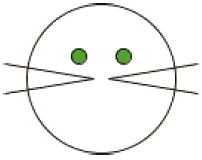
Теперь добавляем нашему коту усы с правой стороны при помощи двух элементов <line>. Мы будем работать с этими усами как с единым элементом (сейчас вы поймете почему). Итак, мы заключаем их в группирующий элемент <g> и задаем ему идентификатор (id). Линия определяется координатами х и у начальной точки (атрибуты х1 и у1) и конечной (х2 и у2).
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" /> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" /> </g> </svg>
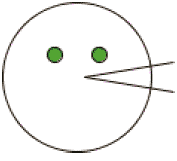
 Шаг 3 — усы справа
Шаг 3 — усы справаТрансформируем систему координат
Сейчас мы применим <use> к группе усов справа и трансформируем ее в усы с левой стороны. Для этого сначала меняем систему координат умножая x-координаты на -1 в значении scale атрибута transform. Это значит, что точка с координатами (75,95) получит координаты (-75, 95). В новой системе координаты возрастают влево. В итоге, чтобы «клонированные» усы оказались на нужном месте, нам необходимо перенести (translate)систему координат на 140 пикселей (ширина всего нашего SVG-холста) вправо, в отрицательном направлении.
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" /> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" /> </g> <use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)" /> </svg>
 Шаг 4 — усы с обоих сторон
Шаг 4 — усы с обоих сторонЗначения атрибута transoform представляют собой список трансформаций, которые следуют друг за другом и разделяются пробелом.
Другие базовые фигуры
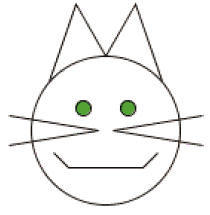
Тут рисуем уши и рот при помощи элемента <polyline> (ломанная линия), который использует пары значений координат х и у для указания точек линии. Для перечисления этих точек используется атрибут points: пары значений точек линии между собой разделяются запятыми.
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" /> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" /> </g> <use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)" /> <!— уши --> <polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62" style="stroke: black; fill: none;" /> <!-- рот --> <polyline points="35 110, 45 120, 95 120, 105, 110" style="stroke: black; fill: none;" /> </svg>
 Шаг 5 — уши и рот
Шаг 5 — уши и ротМаршруты
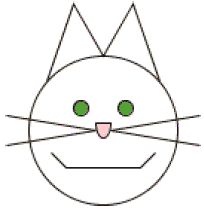
Все основные фигуры — это всего лишь сокращения более общего элемента <path>. Сейчас мы им воспользуемся чтобы добавить нос коту. <path> определяет последовательность линий и кривых (маршрут), в наиболее компактной форме.
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" /> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" /> </g> <use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)" /> <!— уши --> <polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62" style="stroke: black; fill: none;" /> <!-- рот --> <polyline points="35 110, 45 120, 95 120, 105, 110" style="stroke: black; fill: none;" /> <!-- нос --> <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc" /> </svg>
Маршрут для носа можно прочитать так: перейти к координатам (75,90), нарисовать линию к координатам (65,90), нарисовать эллиптическую дугу с радиусом по х = 5 и радиусом по у = 10, и закончить снова в точке с координатами (75,90).
 Шаг 6 — нос
Шаг 6 — носТекст
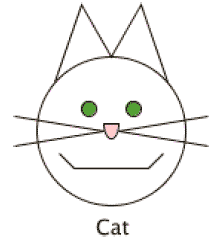
И наконец, так как этот кот нарисован достаточно «криво», есть вероятность, что не все догадаются, что это — кот. Для таких добавим подпись текстом. В этом нам поможет элемент <text>. Атрибуты х и у определяют положение текста. В атрибуте style можно задать имя используемого шрифта, его размер, цвет и прочее свойства отображения. В отличии от других элементов, которые нам встретились в этом примере, <text> является элементом-контейнером. Его содержимое — это текст, который мы хотим показать.
<svg width="140" height="170"> <title>Кот</title> <desc>Фигура головы кота</desc> <circle cx="70" cy="95" r="50" style="stroke: black; fill: none" /> <circle cx="55" cy="80" r="5" stroke="black" fill="#339933" /> <circle cx="85" cy="80" r="5" stroke="black" fill="#339933" /> <g id="whiskers"> <line x1="75" y1="95" x2="135" y2="85" style="stroke: black;" /> <line x1="75" y1="95" x2="135" y2="105" style="stroke: black;" /> </g> <use xlink:href="#whiskers" transform="scale(-1 1) translate(-140 0)" /> <!— уши --> <polyline points="108 62, 90 10, 70 45, 50, 10, 32, 62" style="stroke: black; fill: none;" /> <!-- рот --> <polyline points="35 110, 45 120, 95 120, 105, 110" style="stroke: black; fill: none;" /> <!-- нос --> <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc" /> <text x="60" y="165" style="font-family: sans-serif; font-size: 14pt; stroke: none; fill: black;">Cat</text> </svg>
 Шаг 7 — подпись и финиш
Шаг 7 — подпись и финишЭтим мы заканчиваем наш краткий обзор SVG. В последующих главах мы исследуем его (SVG) значительно глубже.
Куда дальше
- следующая — Координаты
- предыдущая — Масштабируемость
- содержание
