Основные фигуры. Линии.
Дата публикации: 24.11.2010
После того, как система координат установлена в <svg> элементе, можно начинать рисовать. В данной главе мы покажем основные фигуры, которые можно использовать для создания большинства элементов в большинстве рисунков: линии, прямоугольники, многоугольники, круги и эллипсы. Начнем с линий.
Линии
SVG позволяет рисовать прямые линии с помощью элемента <line>. Нужно только задать х и у координаты конечных точек линий. Координаты можно указывать без единиц измерения, они будут расцениваться как пиксели, или же можно указывать явно единицы (em, in и т.д.).
<line x1="start-x" y1="start-y" x2="end-x" y2="end-y" />
Нарисуем несколько линий:
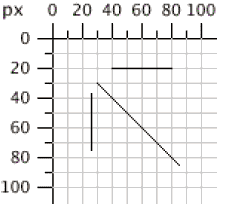
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- горизонтальная линия --> <line x1="40" y1="20" x2="80" y2="20" style="stroke: black;" /> <!-- вертикальная линия --> <line x1="0.7cm" y1="1cm" x2="0.7cm" y2="2.0cm" style="stroke: black;" /> <!-- диагональная линия --> <line x1="30" y1="30" x2="85" y2="85" style="stroke: black;" /> </svg>

Характеристики кисти
Линии являются следом от кисточки, которая рисует по холсту. Размер, цвет и стиль кисточки являются частью оформления линии — пойдут в атрибут style.
Толщина кисти — stroke-width
В предыдущих главах уже говорилось, что линии холста являются бесконечно тонкими. Тогда как линия или кисточка взаимодействует с линиями координатной сеткой? Ответ — линии координатной сетки совпадают с центром кисти. На следующем примере нарисованы линии, в которых толщина кисти равна десяти пикселям, для того, чтобы сделать эффект более видным:
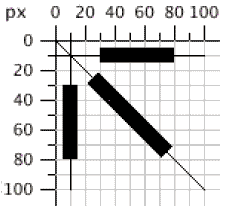
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- горизонтальная линия --> <line x1="40" y1="20" x2="80" y2="20" style="stroke-width: 10; stroke: black;" /> <!-- вертикальная линия --> <line x1="0.7cm" y1="1cm" x2="0.7cm" y2="2.0cm" style="stroke-width: 10; stroke: black;" /> <!-- диагональная линия --> <line x1="30" y1="30" x2="85" y2="85" style="stroke-width: 10; stroke: black;" /> </svg>

Цвет кисти
Цвет кисти можно определить несколькими способами:
- одним из зарезервированных названий: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow (полный перечень имен цветов в спецификации SVG);
- шестизначный шестнадцатеричный спецификатор в форме #rrggbb, где rr — красный цвет, gg — зеленый, bb — голубой компонент в области 0-ff;
- трехзначный шестнадцатеричный спецификатор в форме #rgb, r — красный, g — зеленый, b — голубой компонент в области 0-f. Это сокращенная форма предыдущего способа определения цвета. Чтобы получить эквивалент из шести цифр, каждая цифра сокращенной формы должна дублироваться: #d6e — #dd66ee;
- cпецификатор rgb в форме rgb (значение красного, значение зеленого, значение голубого), где каждое значение — это 0-255 или процентное отношение в области от 0% до 100%.
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- красная --> <line x1="10" y1="10" x2="50" y2="10" style="stroke: red; stroke-width: 5;"/> <!-- светло зеленая --> <line x1="10" y1="20" x2="50" y2="20" style="stroke: #9f9; stroke-width: 5;" /> <!-- светло голубая --> <line x1="10" y1="30" x2="50" y2="30" style="stroke: #9999ff; stroke-width: 5;" /> <!-- medium orange --> <line x1="10" y1="40" x2="50" y2="40" style="stroke: rgb(255, 128, 64); stroke-width: 5;" /> <!-- пурпурный --> <line x1="10" y1="50" x2="50" y2="50" style="stroke: rgb(60%, 20%, 60%); stroke-width: 5;" /> </svg>
Прозрачность кисти — stroke-opacity
Вы можете управлять прозрачностью линии свойством stroke-opacity, котрое может принимать значение от 0 до 1: 0 — полностью прозрачна, 1 — полностью непрозрачна. Значение меньше нуля будет изменено на 0, а значение больше единицы будет изменено на 1.
<svg width="200px" height="200px" viewBox="0 0 200 200"> <line x1="10" y1="10" x2="50" y2="10" style="stroke-opacity: 0.2; stroke: black; stroke-width: 5;" /> <line x1="10" y1="20" x2="50" y2="20" style="stroke-opacity: 0.4; stroke: black; stroke-width: 5;" /> <line x1="10" y1="30" x2="50" y2="30" style="stroke-opacity: 0.6; stroke: black; stroke-width: 5;" /> <line x1="10" y1="40" x2="50" y2="40" style="stroke-opacity: 0.8; stroke: black; stroke-width: 5;" /> <line x1="10" y1="50" x2="50" y2="50" style="stroke-opacity: 1.0; stroke: black; stroke-width: 5;" /> </svg>
Прерывистость кисти — stroke-dasharray
Если Вам необходима прерывистая линия или линия с точками, используйте свойство stroke-dasharray. Его значение состоит из списка чисел, разделенных запятыми или пробелами, которые определяют длину отрезков и промежутков между ними. Список должен иметь четное количество компонентов. Если задать нечетное, SVG повторит список еще раз, чтобы общее количество компонентов стало четным.
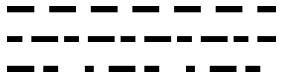
<svg width="200px" height="200px" viewBox="0 0 200 200"> <!-- 9 пикселей тире, 5 пробел --> <line x1="10" y1="10" x2="100" y2="10" style="stroke-dasharray: 9, 5; stroke: black; stroke-width: 2;" /> <!-- 5 пикселей тире, 3 пробел, 9 тире, 2 пробел --> <line x1="10" y1="20" x2="100" y2="20" style="stroke-dasharray: 5, 3, 9, 2; stroke: black; stroke-width: 2;" /> <!-- нечетное количество цифр. это эквивалентно: 9px тире, 3px пробел, 5px тире, 9px пробел, 3px тире, 5px пробел --> <line x1="10" y1="30" x2="100" y2="30" style="stroke-dasharray: 9, 3, 5; stroke: black; stroke-width: 2;" /> </svg>

Куда дальше
- следующая — Основные фигуры. Прямоугольники.
- предыдущая — Вложенные системы координат
- содержание
