Вложенные системы координат
Дата публикации: 21.11.2010
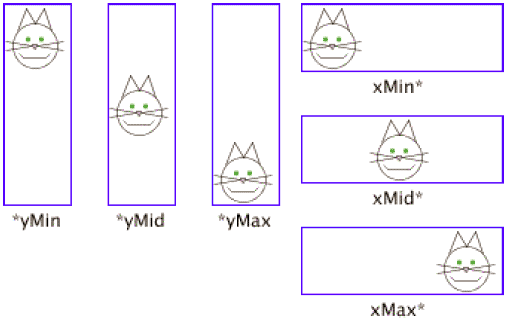
Вы можете создать новую область просмотра со своей системой координат в любое время, вложив еще один элемент <svg> элемент в Ваш SVG-документ. Создается эффект «мини-холста», поверх которого Вы можете рисовать. Мы использовали данную технику для создания этой иллюстрации:

Вместо того, чтобы рисовать прямоугольники, потом изменять масштаб и положение кота внутри каждого из них (грубый метод), мы предпринимаем следующие действия:
- рисуем голубые прямоугольники на основном холсте;
- для каждого прямоугольника определяем новый элемент <svg> с соответствующим атрибутом preserveAspectRatio;
- рисуем кота на новых холстах (применяем <use>) и пусть SVG делает всю тяжелую работу.
На более простом примере разберем как можно применить вложенные <svg>. Нарисуем две фигуры: круг и прямоугольник на основном холсте. И добавим новый холст, который будет расположен внутри прямоугольника.

Сначала создаем SVG для основной системы координат и для круга. Обратите, внимание, что пользовательская система координат совпадает с основной:
<svg width="200" height="200" viewBox="0 0 200 200"> <circle cx="25" cy="25" r="25" style="stroke: black; fill: none;" /> </svg>

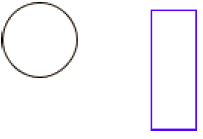
Теперь рисуем границы, которыми обозначим, где будет новое окно просмотра:
<svg width="200" height="200" viewBox="0 0 200 200"> <circle cx="25" cy="25" r="25" style="stroke: black; fill: none;" /> <rect x="100" y="5" width="30" height="80" style="stroke: blue; fill: none;" /> </svg>

Сейчас, добавляем еще один элемент <svg> для новой области просмотра. Вдобавок к определению viewBox, width, height и preserveAspectRatio, Вы можете также определить атрибуты х и у. Это будут координаты положения нового холста относительно родительского <svg> элемента. По умолчанию они равны нулю.
<svg width="200" height="200" viewBox="0 0 200 200"> <circle cx="25" cy="25" r="25" style="stroke: black; fill: none;" /> <rect x="100" y="5" width="30" height="80" style="stroke: blue; fill: none;" /> <svg x="100px" y="5px" width="30px" height="80px" viewBox="0 0 50 50" preserveAspectRatio="xMaxYMax meet"> </svg> </svg>
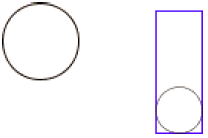
Новая система координат вложенного <svg> позволит добавить круг точно в прямоугольник без изменений кода для круга:
<svg width="200" height="200" viewBox="0 0 200 200"> <circle cx="25" cy="25" r="25" style="stroke: black; fill: none;" /> <rect x="100" y="5" width="30" height="80" style="stroke: blue; fill: none;" /> <svg x="100px" y="5px" width="30px" height="80px" viewBox="0 0 50 50" preserveAspectRatio="xMaxYMax meet"> <circle cx="25" cy="25" r="25" style="stroke: black; fill: none;"/> </svg> </svg>
Куда дальше
- следущая — Основные фигуры. Линии.
- предыдущая — Сохранение пропорций
- содержание
