Основные фигуры. Ломанная линия.
Дата публикации: 26.11.2010
В конце нашего «обзора» основных фигур, мы возвращаемся к прямым линиям. Иногда может понадобиться нарисовать целую серию линий, но чтобы они не были замкнутой фигурой. Тут можно использовать несколько элементов <line>. Но проще будет применить элемент <polyline>. У него те же атрибуты, что и у <polygon>. Отличием будет только отсутствие замыкающего контура. Для примера нарисуем значок электрического сопротивления:
<svg width="200px" height="200px" viewBox="0 0 200 200"> <polyline points="5 20, 20 20, 25 10, 35 30, 45 10, 55 30, 65 10, 75 30, 80 20, 95 20" style="stroke: black; stroke-width: 3; fill: none;" /> </svg>
Если не указать заливку как fill: none для ломаной линии, тогда просмотрщик попытается залить внутреннее пространство черным цветом. Например вот так:
Концы линий и соединения
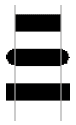
При использовании <line> или <polyline> можно указать форму концов линий задав свойству stroke-linecap одно из значений: butt, round или square. Следующий пример демонстрирует все три значения. Серыми линиями показано, где фактически расположены края линии: видим, что круглые (round) и квадратные (square) края вышли за пределы линии, трапециевидные (butt), они используются по умолчанию, не выходят за пределы линии:
<svg width="200px" height="200px" viewBox="0 0 200 200"> <line x1="10" y1="15" x2="50" y2="15" style="stroke-linecap: butt; stroke-width: 15;"/> <line x1="10" y1="45" x2="50" y2="45" style="stroke-linecap: round; stroke-width: 15;"/> <line x1="10" y1="75" x2="50" y2="75" style="stroke-linecap: square; stroke-width: 15;"/> <!-- вертикальные линии --> <line x1="10" y1="0" x2="10" y2="100" style=&quto;stroke: #999;"/> <line x1="50" y1="0" x2="50" y2="100" style="stroke: #999;"/> </svg>

Так же можно повлиять на вид соединения линий свойством stroke-linejoin, которое может иметь следующие значения: miter (угол), round (скругленное), bevel (срез).
<polyline style="stroke-linejoin: miter; stroke: black; stroke-width: 12; fill: none;" points="30 30, 45 15, 60 30"/> <polyline style="stroke-linejoin: round; stroke: black; stroke-width: 12; fill: none;" points="90 30, 105 15, 120 30"/> <polyline style="stroke-linejoin: bevel; stroke-width: 12; stroke: black; fill: none;" points="150 30, 165 15, 180 30"/>
Если линии соединяются под острым углом и имеют соединение вида miter, есть возможность увеличить толщину линий: установить соотношение угла к толщине линии свойством stroke-miterlimit. По умолчанию его значение равно 4.
Куда дальше
- следующая — Структура SVG документа и представление
- предыдущая — Основные фигуры. Многоугольник.
- содержание
