Трансформация в SVG: поворот
Дата публикации: 21.12.2010
В SVG можно повернуть систему координат на определенный угол. По умолчанию, угол увеличивается по мере поворота по часовой стрелке. Горизонтальной линия имеет угол 0°.

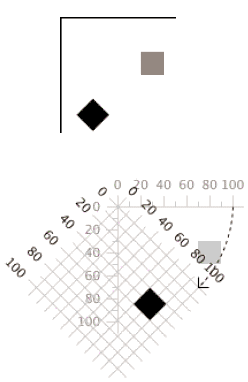
Центром вращения (или по другому «осью вращения») по умолчанию является точка (0, 0). На следующем примере нарисуем серый квадрат. Его повернем на 45° и перекрасим в черный. Для наглядности добавим так же оси координат.
<!-- оси --> <polyline points="100 0, 0 0, 0 100" style="stroke: black; fill: none;"/> <!-- квадрат в положениях до и после поворота --> <rect x="70" y="30" width="20" height="20" style="fill: gray;"/> <rect x="70" y="30" width="20" height="20" transform="rotate(45)" style="fill: black;"/>
Результат в живую или смотрим на картинке:

В большинстве случаев неудобно поворачивать всю систему координат относительно точки (0, 0). Например, хочется повернуть отдельный объект вокруг произвольной точки. Этого можно добиться серией трансформаций: translate(centerX, centerY) rotate(angle) translate(-centerX, -centerY). О также подобную задачу можно решить более простым способом, благо разработчики SVG об этом позаботились: просто в rotate следует добавить координаты точки, вокруг которой хочется повернуть объект: rotate(angle, centerX, centerY).
В данном случае проявляется эффект временной установки новой системы координат с центром в координатах в centerX и centerY. Выполняется поворот объекта вокруг этой новой оси, а затем система координат возвращается как и была. Следующий пример демонстрирует это — нарисуем стрелку и сделаем несколько ее копий вокруг произвольной точки:
<!-- центр вращения --> <circle cx="50" cy="50" r="3" style="fill: black;" /> <!-- non-rotated arrow --> <g id="arrow" style="stroke: black;"> <line x1="60" y1="50" x2="90" y2="50" /> <polygon points="90 50, 85 45, 85 55" /> </g> <!-- вращение вокруг произвольной --> <use xlink:href="#arrow" transform="rotate(60, 50, 50)" /> <use xlink:href="#arrow" transform="rotate(-90, 50, 50)" /> <use xlink:href="#arrow" transform="rotate(-150, 50 50)" />
Результат в живую или смотрим на картинке:

Куда дальше
- следующая — Прием: масштабирование вокруг точки
- предыдущая — Прием: конвертация из декартовой системы координат
- содержание
