Метод bezierCurveTo
добавлено 12.10.2011
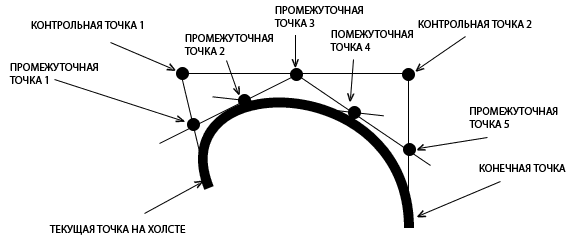
Рисует кривую Безье от текущей точки на холсте до указанной через промежуточные (контрольные) точки.

Синтаксис
bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
Параметры
- controlX, controlY, controlX2, controlY2… — координаты контрольных точек, может быть сколько угодно;
- endX, endY — координаты окончания кривой.
Кривая отобразится после вызова метода stroke(). Цвет дуги определяет свойство strokeStyle, толщину линии — lineWidth. Текущее положение на холсте переместится в конец кривой.
Пример
ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.stroke();
Показать комментарии
