Свойство lineJoin
Определяет оформление соединений линий.
Синтаксис
lineJoin[=value]
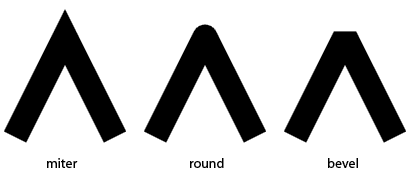
Доступны три значения: miter (используется по умолчанию), round, bevel. Если не задавать значение, тогда будет происходить чтение свойства.

Пример
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// miter
context.beginPath();
context.moveTo(canvas.width / 2 - 50 - 140, canvas.height - 50);
context.lineTo(canvas.width / 2 - 140, 50);
context.lineTo(canvas.width / 2 + 50 - 140, canvas.height - 50);
context.lineWidth = 25;
context.lineJoin = "miter";
context.stroke();
// round
context.beginPath();
context.moveTo(canvas.width / 2 - 50, canvas.height - 50);
context.lineTo(canvas.width / 2, 50);
context.lineTo(canvas.width / 2 + 50, canvas.height - 50);
context.lineWidth = 25;
context.lineJoin = "round";
context.stroke();
// bevel
context.beginPath();
context.moveTo(canvas.width / 2 - 50 + 140, canvas.height - 50);
context.lineTo(canvas.width / 2 + 140, 50);
context.lineTo(canvas.width / 2 + 50 + 140, canvas.height - 50);
context.lineWidth = 25;
context.lineJoin = "bevel";
context.stroke();
Показать комментарии
