Свойство lineCap
Определяет оформление концов линий.
Синтаксис
lineCap[=value]
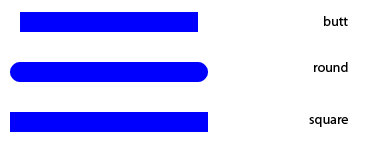
Доступны три значения: butt (используется по умолчанию), round, square. Если не задавать значение, тогда будет происходить чтение свойства.

При использовании значений round или squre, фактическая длина линии увеличивается на значение lineWidth (с двух сторон лини добавляются отрезки длинной lineWidth/2).
Пример
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// butt line cap (верхняя линия)
context.beginPath();
context.moveTo(200, canvas.height / 2 - 50);
context.lineTo(canvas.width - 200, canvas.height / 2 - 50);
context.lineWidth = 20;
context.strokeStyle = "#0000ff";
context.lineCap = "butt"
context.stroke();
// round line cap (средняя линия)
context.beginPath();
context.moveTo(200, canvas.height / 2);
context.lineTo(canvas.width - 200, canvas.height / 2);
context.lineWidth = 20;
context.strokeStyle = "#0000ff";
context.lineCap = "round";
context.stroke();
// square line cap (нижняя линия)
context.beginPath();
context.moveTo(200, canvas.height / 2 + 50);
context.lineTo(canvas.width - 200, canvas.height / 2 + 50);
context.lineWidth = 20;
context.strokeStyle = "#0000ff";
context.lineCap = "square";
context.stroke();
Показать комментарии
