Свойство textBaseline
Возвращает / устанавливает выравнивание базовой линии.
Синтаксис
textBaseline[=value]
Значение — один из следующих вариантов:
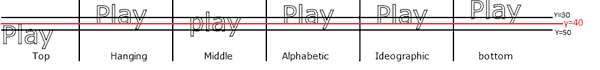
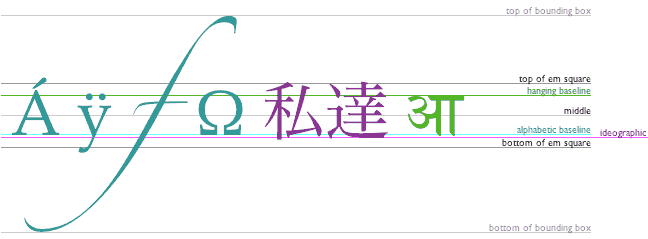
- top
- hanging
- middle
- alphabetic (по умолчанию)
- ideographic
- bottom

Для работы с латиницей достаточно значений top, middle, bottom. Остальные — более тонкая настройка для остальных символов юникода.

Пример
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "italic bold 16px Arial";
ctx.textBaseline = "Top";
ctx.fillStyle = "blue";
ctx.fillText("Учим canvas", 40, 100);
ctx.font = "normal normal 32px Tahoma";
ctx.textAlign = "center";
ctx.strokeText("canvas оживит сайты", 300, 200);
Показать комментарии
