Метод drawImage
Дата публикации: 14.10.2011
Выводит изображение на хосте. Имеет несколько вариантов синтаксиса с разными назначениями.
Базовый
Просто отображаем загруженную картинку.
drawImage(image, x, y)
Параметры
- image — объект Image();
- x,y — координаты верхнего левого угла изображения.
Масштабирование
drawImage(image, x, y, width, height)
Параметры
- image — объект Image();
- x,y — координаты верхнего левого угла изображения;
- width, height — размеры изображения на холсте.
Изображение будет отмасштабированно согласно указанных размеров. При увеличении масштаба относительно реального изображения, картинка может становиться размытой или зернистой.
Обрезание
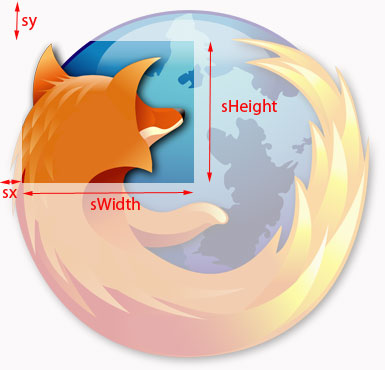
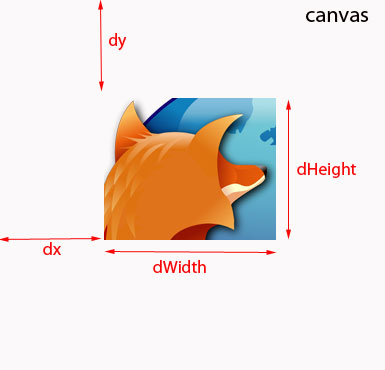
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
Параметры
- image — объект Image() или элемент canvas;
- sx, sy — координаты верхнего левого угла слайса относительно изображения;
- sWidth, sHeight — размеры слайса;
- dx,dy — координаты верхнего левого угла обрезанного изображения;
- dWidth, dHeight — размеры обрезанного изображения на холсте.

вырезаем слайс из текущего изображения

результирующую картинку позиционируем и масштабируем на холсте
Пример
var canvas = document.getElementById("picture");
var ctx = canvas.getContext('2d');
var img = new Image();
img.src = "path-to/ff.png";
img.onload = function(){
ctx.drawImage(img, 300, 100);
ctx.drawImage(img, 20, 39, 170, 140, 13, 15, 171, 142);
}
Показать комментарии
