Метод getImageData
Метод возвращает данные о цвете (RGB) и прозрачности указанного участка холста.
Синтаксис
getImageData(sx, sy, sw, sh)
Параметры
- sx и sy — координаты левого верхнего угла прямоугольника;
- sw — ширина участка;
- sh — высота участка.
Метод возвращает значения в виде массива. Например, получим данные по одному пикселю
var imageData = ctx.getImageData(10,10,1,1);
Получим данные в таком виде:
- imageData.data[0] — значение красного цвета (число от 0 до 255);
- imageData.data[1] — значение зеленого цвета (число от 0 до 255);
- imageData.data[2] — значение синего цвета (число от 0 до 255);
- imageData.data[3] — значение прозрачности (число от 0 до 255);
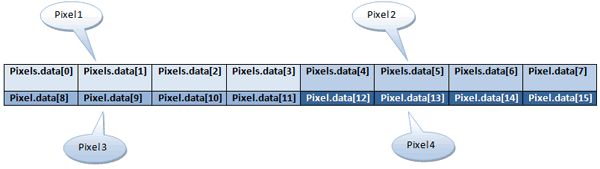
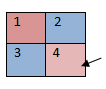
Такой массив будет если получать данные одного пикселя на холсте. Если же значения sw и sh будут больше единицы, массив увеличится (эти значения определяют размер массива). Для примера получим данные области 2х2:
var Pixels = ctx.getImageData(10,10,2,2);
Данные вернуться одномерным массивом размером 4x2x2 (2×2 — 4 пикселя на каждый из которых 4 значения):


Пример
ctx.fillStyle = "red";
ctx.fillRect(10,10,100,40);
ctx.fillStyle = "green";
ctx.globalAlpha = "0.5";
ctx.fillRect(90,30,50,50);
var Pixel = ctx.getImageData(10,10,1,1);
alert("Pixel 1: "+ Pixel.data[0]+", "+Pixel.data[1]+", "+ Pixel.data[2]+", "+ Pixel.data[3]);
var Pixel = ctx.getImageData(90,30,1,1);
alert("Pixel 2: "+ Pixel.data[0]+", "+Pixel.data[1]+", "+ Pixel.data[2]+", "+ Pixel.data[3]);
Заметки
- При работе с изображениями расположенными на локальном диске может возникнуть ошибка NS_ERROR_DOM_SECURITY_ERR. Чтобы этого избежать используйте для отладки сервер.
- Метод getImageData является ресурсоемкой операцией, по возможности следует ее избегать;
- При определении значений цветов, будут возвращены значения цвета, которые фактически видит пользователь, а не те, которые указанны fillStyle/strokeStyle.
