Метод quadraticCurveTo
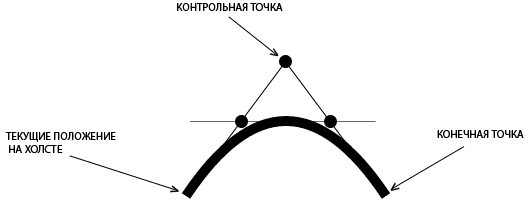
Рисует кривую Безье второго порядка от текущей точки на холсте до указанной через промежуточную (контрольную).

Синтаксис
quadraticCurveTo(controlX, controlY, endX, endY)
Параметры
- controlX, controlY — координаты контрольной точки;
- endX, endY — координаты окончания кривой.
Дуга отобразится после вызова метода stroke(). Цвет дуги определяет свойство strokeStyle, толщину линии — lineWidth. Текущее положение на холсте переместится в конец кривой.
Пример
ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,65,100); ctx.quadraticCurveTo(125,100,125,62.5); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke();
Показать комментарии
