Уроки CSS
-
Эффективность CSS селекторов
добавлено 23.11.2011
Об эффективном использовании CSS селекторов для повышения производительности сайтов.
-
Каскад в CSS
добавлено 21.07.2011
Каскад — это набор правил по которым упорядочиваются конфликтующие объявления. Именно знание механизма каскада поможет дать четкий однозначный ответ, какое объявление все-таки победит?
-
Наследование в CSS
добавлено 16.07.2011
Разбираем, собственно наследование, как механизм, с помощью которого стили применяются не только к указанным элементам, но и к их потомкам.
-
Специфичность в CSS
добавлено 09.07.2011
Одно из базовых понятий наследования — специфичность. Во многом именно она позволяет определять какие правила применятся к каждому конкретному элементу. Статья посвящена правилам подсчета специфичности.
-
Наследование в CSS: общие сведения
добавлено 09.07.2011
Наследование — одно из центральных понятий CSS. Разобраться в непростых вопросах наследования поможет цикл статей, который открывается этим небольшим общим обзором.
-
Селектор обобщенных родственных элементов
добавлено 18.05.2011
Выбирает элементы расположенные за другим заданным элементом и имеющие с ним общего родителя. Экзотический селектор. Полезность не установлена.
-
Селектор сестринского элемента
добавлено 11.05.2011
Выбирает элемент расположенный непосредственно за другим заданным элементом и имеющий с ним общего родителя. Интересный селектор с нетривиальной областью применения.
-
Селектор дочернего элемента
добавлено 11.05.2011
Выбирает заданные дочерние элементы. Грамотное использование в некоторых случаях позволяет сократить CSS-код.
-
Селектор потомка
добавлено 25.02.2011
Выбирает всех потомков независимо от уровня вложенности. Мощный селектор с широкой областью применения.
-
Составные селекторы. Комбинаторы
добавлено 25.02.2011
Составные селекторы получаются при объединении простых с помощью специальных символов — комбинаторов. Они позволяют выбирать элементы на основании их размещения в дереве документа.
-
Селекторы псевдоэлементов
добавлено 16.02.2011
Селектор псевдоэлемента позволяет задавать стили условным фиктивным элементам, которые являются частью существующих HTML-элементов или вводятся в документ дополнительно.
-
Селекторы псевдоклассов
добавлено 16.02.2011
Селектор псевдокласса позволяет задавать стили опираясь на состояние элемента (которое зависит от действий пользователя), а так же на структуру документа в целом. В умелых руках это мощный инструмент оформления страницы.
-
Селектор атрибутов
добавлено 10.02.2011
Селектор атрибута выбирает элементы по наличию атрибутов или по их значениям. Существует целый ряд разновидностей этого полезного селектора.
-
Селектор идентификатора
добавлено 30.01.2011
Селектор идентификатора позволяет выбрать элемент по значению специального атрибута id.
-
Селектор класса
добавлено 30.01.2011
Скорее всего, селектор класса будет чаще всего встречаться в твоем CSS. Он позволяет выбрать элемент по значению специального атрибута class.
-
Селектор типа
добавлено 18.01.2011
Селектор типа — это один из самых простых и предсказуемых селекторов. Выбирает элементы по имени тега.
-
Универсальный селектор
добавлено 18.01.2011
Универсальный селектор выбирает все элементы на странице. С ним связано несколько особенностей и подводных камней. Будем разбираться.
-
Селекторы в CSS: общие сведения
добавлено 18.01.2011
Селектор — это часть CSS-правила, которая определяет, к каким элементам будут применяться заданные стили. Чтобы сделать выбор элементов простым и однозначным, придумали целый ряд разных видов селекторов. Не заблудиться среди них поможет наш цикл статей про селекторы. А открывает этот цикл вступление с общими сведениями.
-
Группируем CSS. Директива @import
добавлено 09.01.2011
Иногда, например в крупных проектах, удобно разделить CSS на отдельные файлы и из них, как из кубиков, составлять CSS для каждой страницы. Соединить несколько CSS в одно целое поможет директива @import.
-
Вложенные таблицы стилей
добавлено 30.12.2010
Как подключить CSS с помощью вложенных таблиц стилей и чем этот способ отличается от других вариантов соединения HTML и CSS.
-
Внешние таблицы стилей
добавлено 05.01.2011
Использование внешних таблиц стилей — самый удобный и грамотный способ связать воедино HTML и CSS.
-
Встроенные стили
добавлено 26.12.2010
Существует несколько способов соединить CSS и HTML. Один из них — использование встроенных стилей. Способ имеет ряд недостатков и ограниченную область применения. Но встречаются случаи, когда встроенные стили оказываются очень удобными.
-
Блочные элементы. Особые приметы.
добавлено 03.12.2010
Отличительные особенности блочных элементов и об их размерах.
-
Анатомия CSS
добавлено 03.12.2010
 Каскадные таблицы стилей описывают оформление HTML документа. Конечно, существуют правила построения этого описания. В статье рассмотрен синтаксис CSS.
Каскадные таблицы стилей описывают оформление HTML документа. Конечно, существуют правила построения этого описания. В статье рассмотрен синтаксис CSS. -
Схлопывание margin
добавлено 23.11.2010
Разбираем, что такое схлопывание отступов (margin collapsing). Как оно работает, зачем может быть полезно, и как его побороть, если оно не нужно.
-
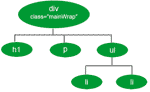
Дерево документа HTML
добавлено 15.11.2010
 Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы.
Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы. -
Модель визуального форматирования. Введение.
добавлено 15.11.2010
Первая статья из серии, посвященной модели визуального форматирования. Знакомимся с основными правилами и терминами.
-
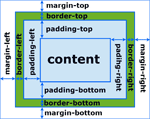
Box model — блочная модель
добавлено 12.11.2010
 Изучаем блочную модель. Рассматриваем структуру элемента в блочной модели, узнаем, чем отличаются различные модели и как можно между ними переключаться.
Изучаем блочную модель. Рассматриваем структуру элемента в блочной модели, узнаем, чем отличаются различные модели и как можно между ними переключаться. -
История развития CSS
добавлено 27.10.2010
CSS, как прогрессивная и востребованная технология, проходит долгий путь развития и усовершенствования. Давай посмотрим, как все начиналось!
-
Что такое CSS
добавлено 26.10.2010
Аббревиатура CSS расшифровывается как Cascading Style Sheets — каскадные таблицы стилей. Давай разберемся, что же это за таблицы, для чего они нужны и почему они вдруг «каскадные»?
-
Анимация в CSS3. Часть II
добавлено 14.10.2010
Продолжаем разбирать CSS3 анимацию. Вторая часть статьи посвящена особенностям применения нескольких анимаций к одному элементу, а также управлению анимацией.
-
Анимация в CSS3. Часть I
добавлено 06.10.2010
CSS3 свойство animation позволяет создавать анимированые переходы без помощи javascript. Safari 4+ и Chrome 3+ уже сейчас поддерживают это свойство с вендорным префиксом -webkit-. Итак, разбираем CSS3 анимацию.
-
Вендорные префиксы. Что это?
добавлено 07.09.2010
Вендорные префиксы — это специальные приставки к названию CSS свойства, заточенные под конкретный браузер, которые позволяют ему понимать экспериментальные CSS свойства и одновременно игнорировать записи, предназначенные для других браузеров.
