Свойство background-position
Свойство background-position задает позицию фонового изображения относительно элемента, для которого указан.

Допустимые значения
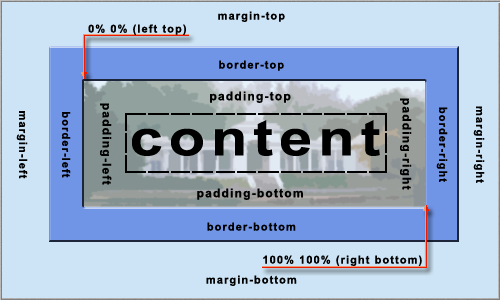
- — задает расположение фоновой картинки в процентных значениях. Первое значение — значение по оси X (горизонтальное значение), второе — оси Y (вертикальное). Значение 0% 0% соответствует левому верхнему углу, 100% 100% — правому, нижнему
- — задает расположение фоновой картинки в процентных значениях по горизонтальной оси. Вертикальное значение будет равно 50%
- — задает расположение фоновой картинки в единицах измерения (например, в px — пикселях). Первое значение — значение по оси X (горизонтальное значение), второе — оси Y (вертикальное)
- — задает расположение фоновой картинки в единицах измерения по горизонтальной оси. Вертикальное значение будет равно 50%
- top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
bottom = bottom center = center bottom = 50% 100% (по центру внизу)
bottom right = right bottom = 100% 100% (в правом нижнем углу) - inherit — наследует значение от родителя
| Значение по умолчанию | 0% 0% |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
background-image: url(images/bg.png);
background-position: left top;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись свойств background — это позволит сократить объем CSS кода.
При указании значений можно использовать как положительные так и отрицательные значения.
Теги: CSS свойства, фон
