Свойство right
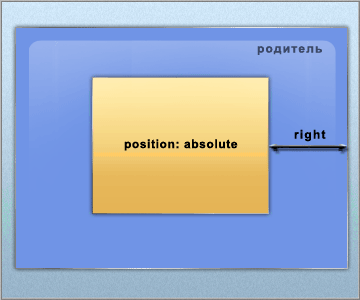
Свойство right задает позицию правого края элемента относительно правой стороны родителя:
Допустимые значения
- — точное значение высоты единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — значение высоты в процентах, относительно высоты родителя
- auto — высота зависит от содержимого элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к позиционированным элементам (position: relative; position: absolute; position: fixed) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
div {
right: 100px;
}
Твой код:
Результат:
большой полигон
Заметки
- при относительном позиционировании элемента (position: relative) растояние будет суммой внутреннего отступа слева (padding-left) родителя, внешнего левого отступа (margin-left) самого элемента и значения left
- допускаются отрицательные значения
- чтобы свойство сработало у свойства left должно быть значение auto
Теги: CSS свойства, позиционирование
