Свойство clear
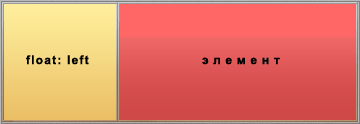
Свойство clear запрещает обтекание вокруг элемента другими элементами. Рис 1, плавающий блок обтекает элемент:

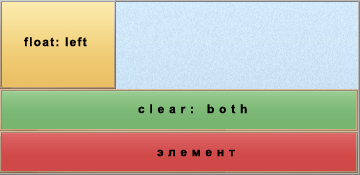
Зеленый элемент запрещает обтекание:
Допустимые значения
- none — обтекание разрешено с обоих сторон
- left — обтекание запрещено слева
- right — обтекание запрещено справа
- both — обтекание запрещено с обоих сторон
- inherit — наследует значение от родителя
| Значение по умолчанию | none |
|---|---|
| Применимо | только к блочным элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
clear: both;
}
Твой код:
Результат:
большой полигон
Теги: CSS свойства, обтекание
