Свойство top
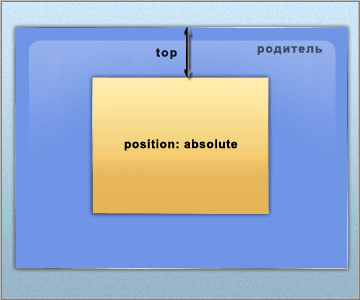
Свойство top задает позицию верхнего края элемента относительно верхней стороны родителя:
Допустимые значения
- — точное значение высоты единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — значение высоты в процентах, относительно высоты родителя
- auto — высота зависит от содержимого элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к позиционированным элементам (position: relative; position: absolute; position: fixed) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
div {
top: 100px;
}
Твой код:
Результат:
большой полигон
Заметки
Допускаются отрицательные значения.
Теги: CSS свойства, позиционирование
