Свойство vertical-align
Свойство vertical-align задает вертикальное выравнивание элемента относительно родителя.
Допустимые значения
- baseline — выравнивает базовую линию элемента по базовой линии родителя. Если таковой у родителя нет, тогда по нижнему краю
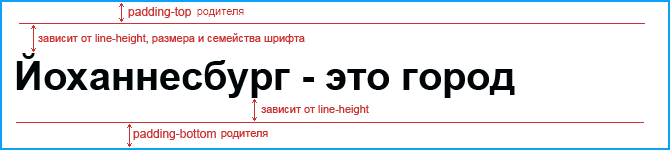
- bottom — выравнивает нижнюю границу элемента по нижней границе родителя (учитывается padding-bottom родителя)
- middle — выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента (проще говоря, центр элемента выравнивается по центру текста)
- text-bottom — нижняя граница элемента выравнивается по самому нижнему краю текущей строки
- text-top — верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки
- top — верхняя граница элемента выравнивается по верхней границе родителя (учитывается padding-top родителя)
- sub — элемент отображается как нижний индекс (размер шрифт не меняется)
- super — элемент отображается как верхний индекс (размер шрифт не меняется)
- — смещение в единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты) относительно базовой линии родителя (положительное значение — смещение вверх, отрицательное — смещение вниз)
- — смещение относительно базовой линии родителя в процентах, относительно высоты родителя (положительное значение — смещение вверх, отрицательное — смещение вниз)
- inherit — наследует значение от родителя
Если не понятно смотреть тут

| Значение по умолчанию | baseline |
|---|---|
| Применимо | к строчным элементам, td, th, к элементам, которым указано display: table-cell. |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
div {
height: 100px;
vertical-align: middle;
}
Твой код:
Результат:
большой полигон
Заметки
- sub, super поддерживают не все браузеры
- , поддерживают не все браузеры
