Свойство background-color
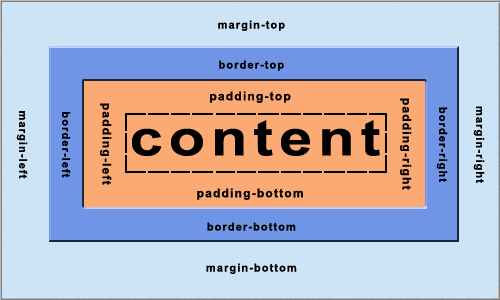
Свойство background-color задает цвет фоновой заливки элемента. Фоном заливается область содержания (content) + внутренние отступы элемента (padding-top, padding-right, padding-bottom, padding-left):
Допустимые значения
- — имя, код или RGB цвета
- transparent — цвет фона прозрачный
- inherit — цвет фона наследуется от родителя
| Значение по умолчанию | transparent |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
width: 40%;
height: 30%;
background-color: red;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись свойств background — это позволит сократить объем CSS кода.
По теме
Показать комментарии
