Свойство border-bottom-width
Последнее обновление: 29.12.2010
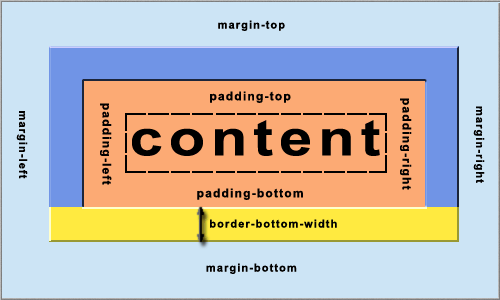
Свойство border-bottom-width — задает толщину линии нижней границы.

Допустимые значения
- thin — тонкая линия
- medium — средняя по толщине линия
- thick — толстая линия
- — точное значение толщины (не может быть отрицательным)
- inherit — наследует значение от родителя
| Значение по умолчанию | medium |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border-bottom-width: thick;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись определения свойств для нижней границы border-bottom — это позволит сократить объем CSS кода.
Толщина линий значений thin, medium, thick зависит от браузера.
По теме
- Нестандартное подчеркивание ссылок
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-top-width
- CSS свойство border-right-width
- CSS свойство border-left-width
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
- CSS свойство border
Теги: границы, CSS свойства
Показать комментарии
