Свойство border-image-slice
Свойство border-image-slice — задает отступы сверху, справа, снизу и слева, которые надо отступить для разделения фонового изображения на части.
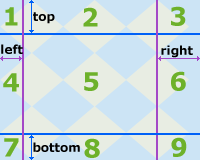
В результате имеем 9 фрагментов фонового изображения: 4 угла (эти фрагменты вставляются без изменений), фрагмент для верхней границы элемента, для правой границы, нижней и левой (могут растягиваться, повторяться и т.д. в зависимости от заданных стилей и размеров блока), а также центр картинки (по умолчанию считается прозрачным и нигде не отображается).
 |
| разделение рисунка на части рамки |
Если задано только три значения( т.е отступы сверху, справа и снизу), то четвертое значение (отступ слева) будет равно второму (отступу справа). Если задано только два значения, то третье значение будет равно первому, а четвертое второму. Если задано одно значение, оно распространяется на все отступы.
Допустимые значения
- — количество пикселей, которое надо отступить от края (если изображение растровое) или координата линии разреза (если изображение векторное)
- — значение отступа в процентах.
- fill — добавочное значение, означающее, что надо сохранить среднюю часть рисунка (по умолчанию она отбрасывается, т.е. считается пустой).
| Значение по умолчанию | 100% |
|---|---|
| Применимо | ко всем элементам, кроме табличных элементов для которых свойство border-collapse имеет значение ‘collapse’. |
| Наследование | нет |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
|
Пример
.block {
width:100px;
height:50px;
border-image-source:url(http://www.mpbox.ru/assets/images/logo.jpg) ;
border-image-slice: 20 10% 15 20 ;
border:20px solid #000;
}
Твой код:
Результат:
большой полигон
Заметки
Это свойство относится к CSS3 модулю CSS Backgrounds and Borders Module Level 3 — кандидата в рекомендацию W3C с 17 декабря 2009 года.
Хотя это свойство пока и не поддерживается браузерами, все же есть возможность задать изображение для границы и разрезать его с помощью сокращенного свойства border-image, которое частично поддерживает Opera 10.5 и выше.
По теме
- CSS свойство -webkit-border-image
- CSS свойство -moz-border-image
- CSS свойство border-image-outset
- CSS свойство border-image-repeat
- CSS свойство border-image-source
- CSS свойство border-image-width
