Свойство border-right-color
Последнее обновление: 29.12.2010
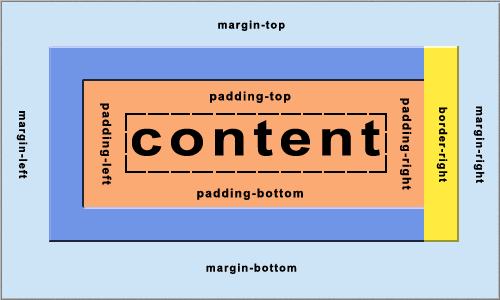
Свойство border-right-color — задает цвет правой границы.

Допустимые значения
- — имя, код или RGB цвета
- transparent — цвет границы прозрачный
- inherit — цвет фона наследуется от родителя
| Значение по умолчанию | Равно значению color для элемента |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
.block {
border-right-color: #000;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись определения свойств для верхней границы border-right — это позволит сократить объем CSS кода.
По теме
- Нестандартное подчеркивание ссылок
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство -moz-border-right-colors
- CSS свойство border-bottom-color
- CSS свойство border-top-color
- CSS свойство border-left-color
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
- CSS свойство border
Показать комментарии
