Свойство border-style
Последнее обновление: 29.12.2010
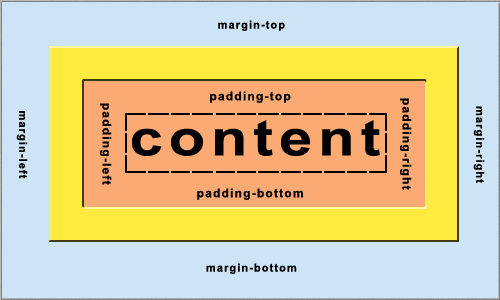
Свойство border-style — задает тип линии границ элемента (отмечено желтым цветом).

Допустимые значения
- none — нет границы, равносильно, что и ширина границы равно нулю
- hidden — скрытая граница. Не отображает границу, но в блочной модели учитывается ширина границы
- dotted — серия точек
- dashed — пунктирная линия
- solid — сплошная линия
- double — двойная сплошная линия
- groove — выглядит как будто содержимое выдавлено из фона
- ridge — выглядит как будто содержимое вдавлено в фон
- inset — выглядит как будто содержимое — это нажатая кнопка
- outset — выглядит как будто содержимое — это не нажатая кнопка
- inherit — наследует значение от родителя
| Значение по умолчанию | none |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border-style: solid;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись определения свойств для границ border — это позволит сократить объем CSS кода.
По теме
- Нестандартное подчеркивание ссылок
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-width
- CSS свойство border-color
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
- CSS свойство outline-style
Теги: границы, CSS свойства
Показать комментарии
