Свойство border-top-width
Последнее обновление: 29.12.2010
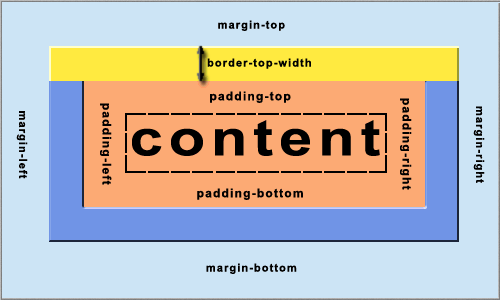
Свойство border-top-width — задает толщину линии верхней границы.

Допустимые значения
- thin — тонкая линия
- medium — средняя по толщине линия
- thick — толстая линия
- — точное значение толщины (не может быть отрицательным)
- inherit — наследует значение от родителя
| Значение по умолчанию | medium |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border-top-width: 2px;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись определения свойств для нижней границы border-top — это позволит сократить объем CSS кода.
По теме
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-left-width
- CSS свойство border-right-width
- CSS свойство border-bottom-width
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
- CSS свойство border
Теги: границы, CSS свойства
Показать комментарии
