Свойство border-width
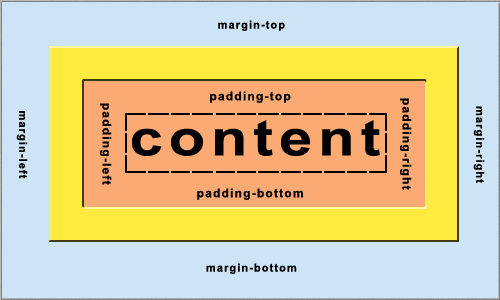
Свойство border-width — задает толщину линии границ элемента (отмечено желтым цветом).

Допустимые значения
- thin — тонкая линия
- medium — средняя по толщине линия
- thick — толстая линия
- — точное значение толщины (не может быть отрицательным)
- inherit — наследует значение от родителя
| Значение по умолчанию | medium |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border-width: 2px;
}
Твой код:
Результат:
большой полигон
Заметки
Используйте сокращенную запись определения свойств для границ border — это позволит сократить объем CSS кода.
По теме
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-style
- CSS свойство border-color
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
- CSS свойство outline-width
Теги: границы, CSS свойства
Показать комментарии
