Свойство left
Последнее обновление: 30.12.2010
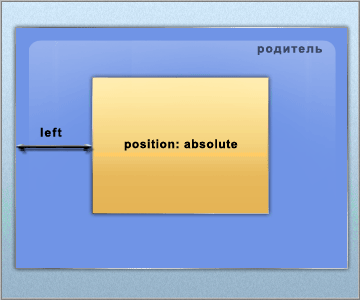
Свойство left задает расстояние от левого края родителя:

Допустимые значения
- — точное значение высоты единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — значение высоты в процентах, относительно высоты родителя
- auto — высота зависит от содержимого элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к позиционированным элементам (position: relative; position: absolute; position: fixed) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
span {
position: relative;
left: 10px;
}
Твой код:
Результат:
большой полигон
Заметки
- при относительном позиционировании элемента (position: relative) расстояние будет суммой внутреннего отступа слева (padding-left) родителя, внешнего левого отступа (margin-left) самого элемента и значения left
- допускаются отрицательные значения
- в Opera 10.5 свойство срабатывает и для статичных элементов (position: static)
По теме
- Элемент с position: absolute по центру родителя
- Два в одном: позиция + размеры
- CSS свойство position
- CSS свойство top
- CSS свойство bottom
- CSS свойство right
Теги: позиционирование, CSS свойства
Показать комментарии
