Свойство padding-left
Последнее обновление: 09.01.2011
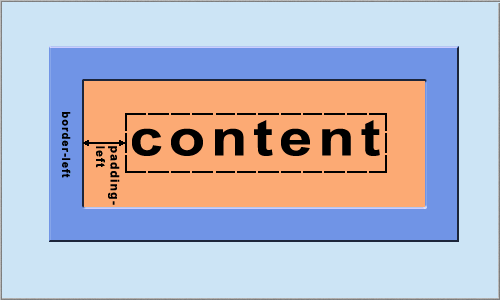
Свойство padding-left задает внутренний отступ слева от содержания до левой границы элемента
Допустимые значения
- — точное значение в единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — процент от размера элемента-родителя
- inherit — наследует значение от родителя
| Значение по умолчанию | 0 |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
p {
padding-left: 10px;
}
Твой код:
Результат:
большой полигон
Заметки
Отрицательные значения не допускаются.
По теме
- Обнуление отступов
- Box-model — блочная модель
- Блочная модель в IE6
- Обходим схлопывание margin
- Свойство padding
- Свойство padding-bottom
- Свойство padding-top
- Свойство padding-right
- Свойство -webkit-padding-start
- Свойство -moz-padding- start
- Свойство -moz-padding-end
Теги: отступы, CSS свойства
Показать комментарии
