Свойство top
Последнее обновление: 30.12.2010
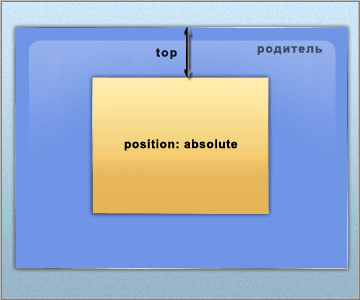
Свойство top задает позицию верхнего края элемента относительно верхней стороны родителя:
Допустимые значения
- — точное значение высоты единицах длины (px — пиксели, in — дюймы, cm — сантиметры, pt — пункты)
- — значение высоты в процентах, относительно высоты родителя
- auto — высота зависит от содержимого элемента
- inherit — наследует значение от родителя
| Значение по умолчанию | auto |
|---|---|
| Применимо | к позиционированным элементам (position: relative; position: absolute; position: fixed) |
| Наследование | нет |
| Версия CSS | CSS 2 |
| Поддерживается браузерами |
|
Пример
div {
top: 100px;
}
Твой код:
Результат:
большой полигон
Заметки
- Допускаются отрицательные значения.
- в Opera 10.5 свойство срабатывает и для статичных элементов (postion: static)
По теме
- Элемент с position: absolute по центру родителя
- Два в одном: позиция + размеры
- CSS свойство position
- CSS свойство left
- CSS свойство bottom
- CSS свойство right
Теги: позиционирование, CSS свойства
Показать комментарии
