Свойство border-right
Последнее обновление: 29.12.2010
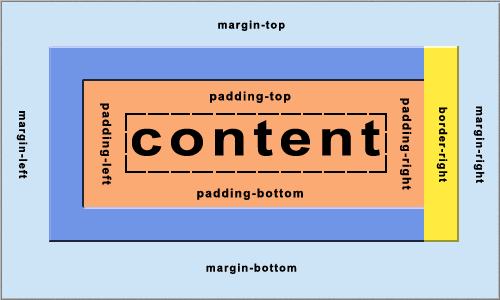
Свойство border-right — сокращенный вариант указания свойств border-right-width, border-right-style и border-right-color, определяет толщину, тип линии и цвет правой границы.

Допустимые значения
- допустимые значения смотрите в свойствах border-right-width, border-right-style и border-right-color
- inherit — наследует значение от родителя
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
.block {
border-right: 2px solid #000;
}
Твой код:
Результат:
большой полигон
Заметки
- значения свойства могут идти в любом порядке
- допускается перечисление не всех свойств:
.block {
border-left: 2px red;
}
.block2 {
border-left: dotted;
}
По теме
- Сокращения в CSS
- CSS треугольники
- Фигуры с углами на CSS
- CSS свойство border-top
- CSS свойство border-bottom
- CSS свойство border-left
- CSS свойство -moz-border-right-colors
- CSS свойство border-radius
- CSS свойство border-image
- CSS свойство border-collapse
- CSS свойство border-spacing
Теги: границы, CSS свойства
Показать комментарии
