Свойство padding
Последнее обновление: 08.01.2011
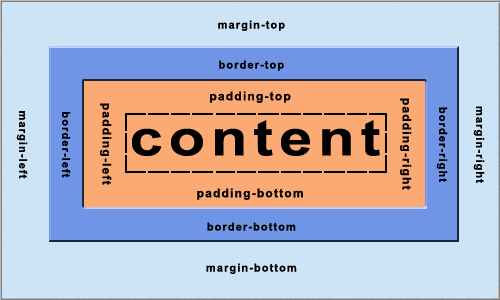
Свойство padding сокращенная запись указания свойств padding-top, padding-right, padding-bottom, padding-left, задает одновременно внутренние отступы сверху, справа, снизу, слева:

Допустимые значения
- смотри значения свойств padding-top, padding-right, padding-bottom, padding-left
- inherit — наследует значение от родителя
| Значение по умолчанию | не определяется для составных свойств |
|---|---|
| Применимо | ко всем элементам |
| Наследование | нет |
| Версия CSS | CSS 1 |
| Поддерживается браузерами |
|
Пример
p {
padding: 10px 20px 15px 5px;
}
Твой код:
Результат:
большой полигон
Заметки
Порядок жестко определен — padding-top, padding-right, padding-bottom, padding-left. Запомнить очень легко — начиная сверху по часовой стрелке.
Допускаются более сокращенные варианты. Об этом читайте в «Сокращения в CSS».
По теме
- Обнуление отступов
- Box-model — блочная модель
- Блочная модель в IE6
- Обходим схлопывание margin
- Свойство margin
- Свойство -webkit-padding-start
- Свойство -moz-padding- start
- Свойство -moz-padding-end
Теги: отступы, CSS свойства
Показать комментарии
